今回は、Affinity Designer2で図形を文字やシェイプの形にくり抜く方法について解説していきます。
ロゴを用意する
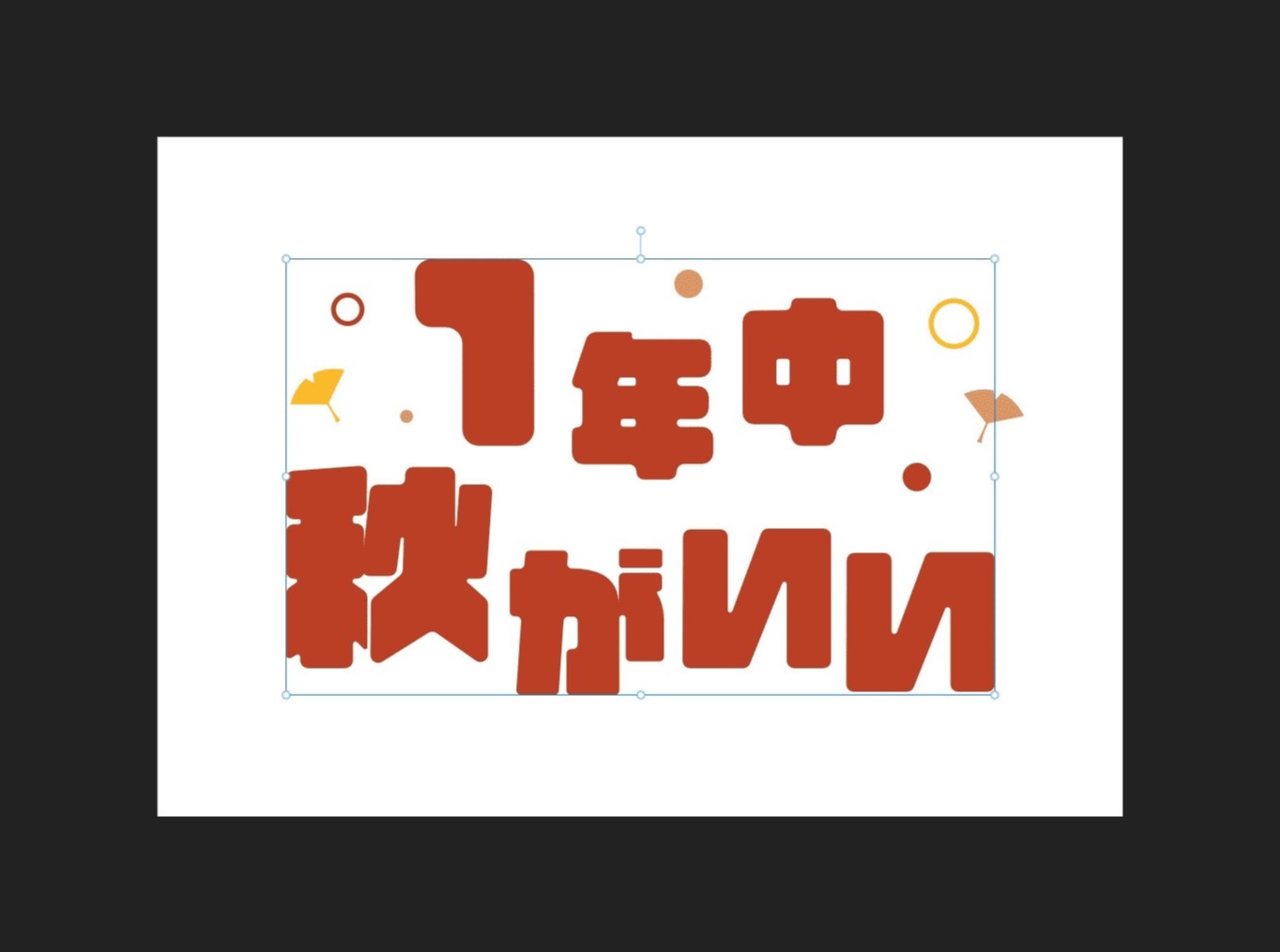
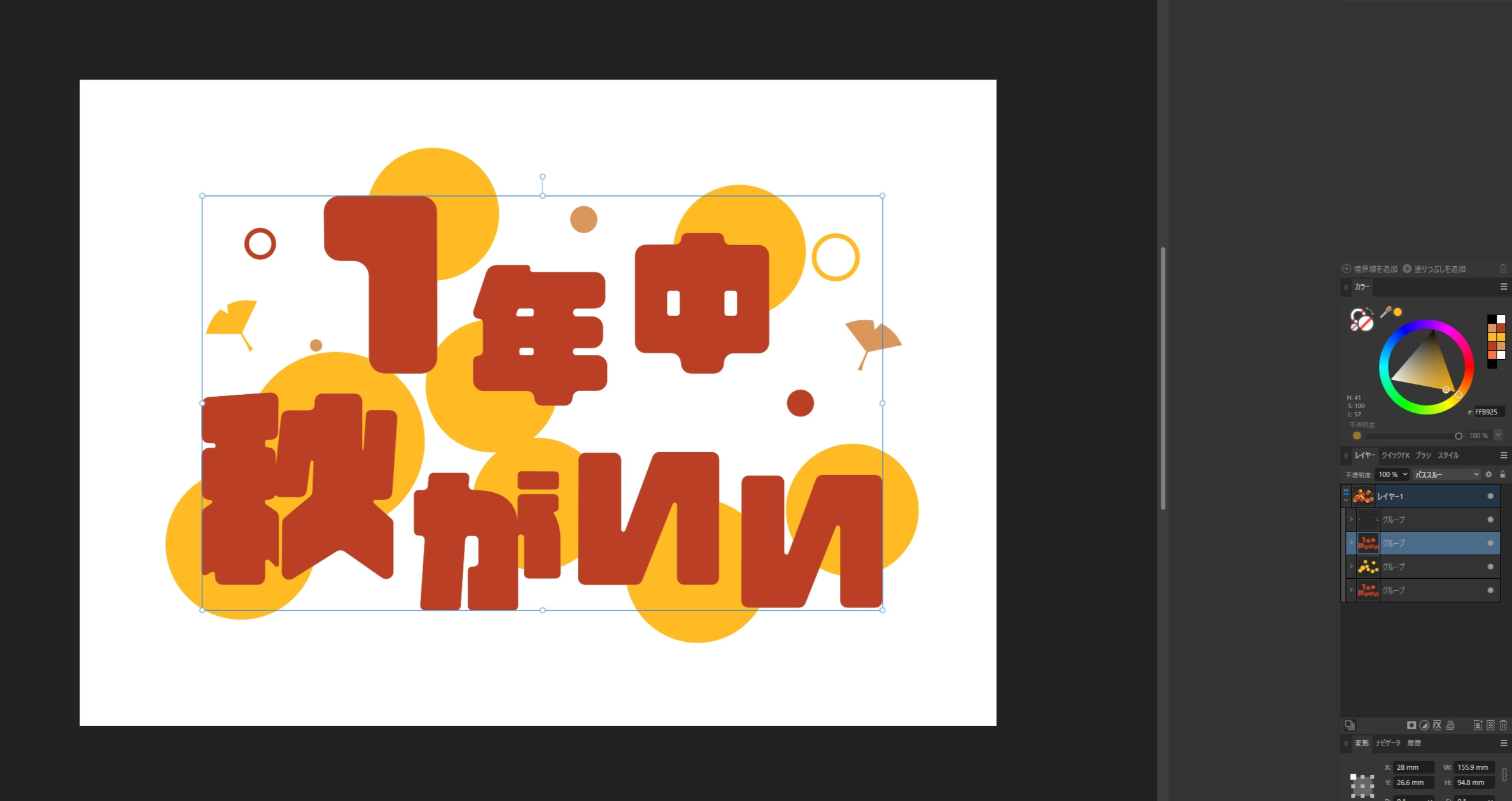
まずはくり抜きたい文字を用意します。
周りの装飾は含めず文字だけをグループ化させておくと最後の調整が楽になるのでおすすめです。

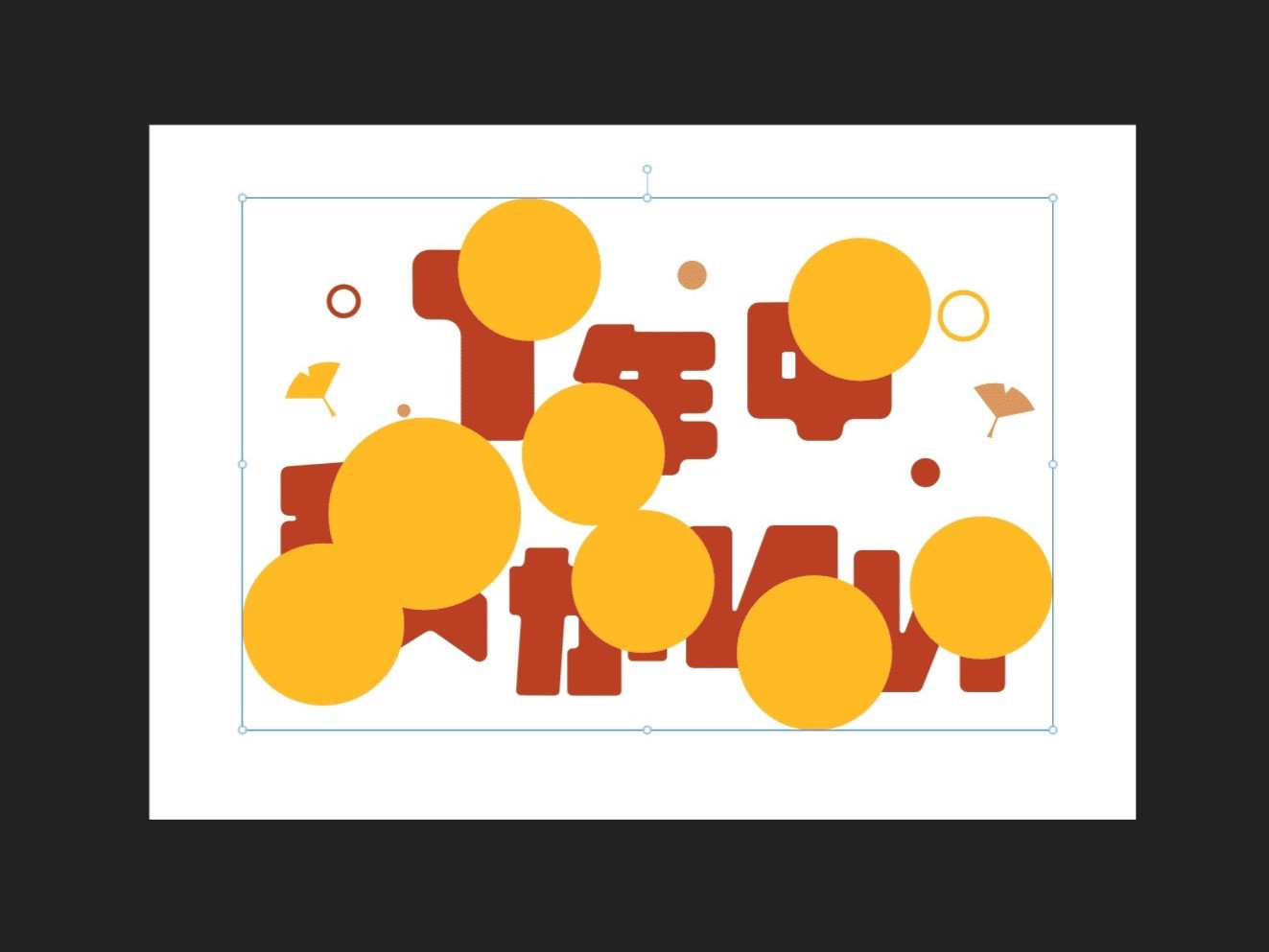
文字の上にくり抜きたい形の図形を乗せる
文字の上にくり抜きたい図形作ります。図形の位置や数はあとから調整できるので一旦適当でOKです。
後でまとめてクリッピングマスクをかけられるように図形のみでグループ化をしておきます。

文字を複製し、図形の上に乗せる
「ctrl+C」「ctrl+V」で図形の上に文字を複製します。

図形レイヤーにクリッピングマスクをかける
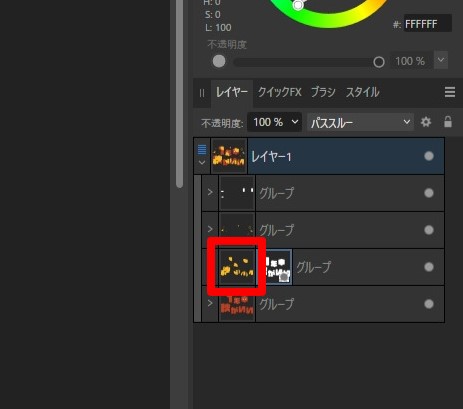
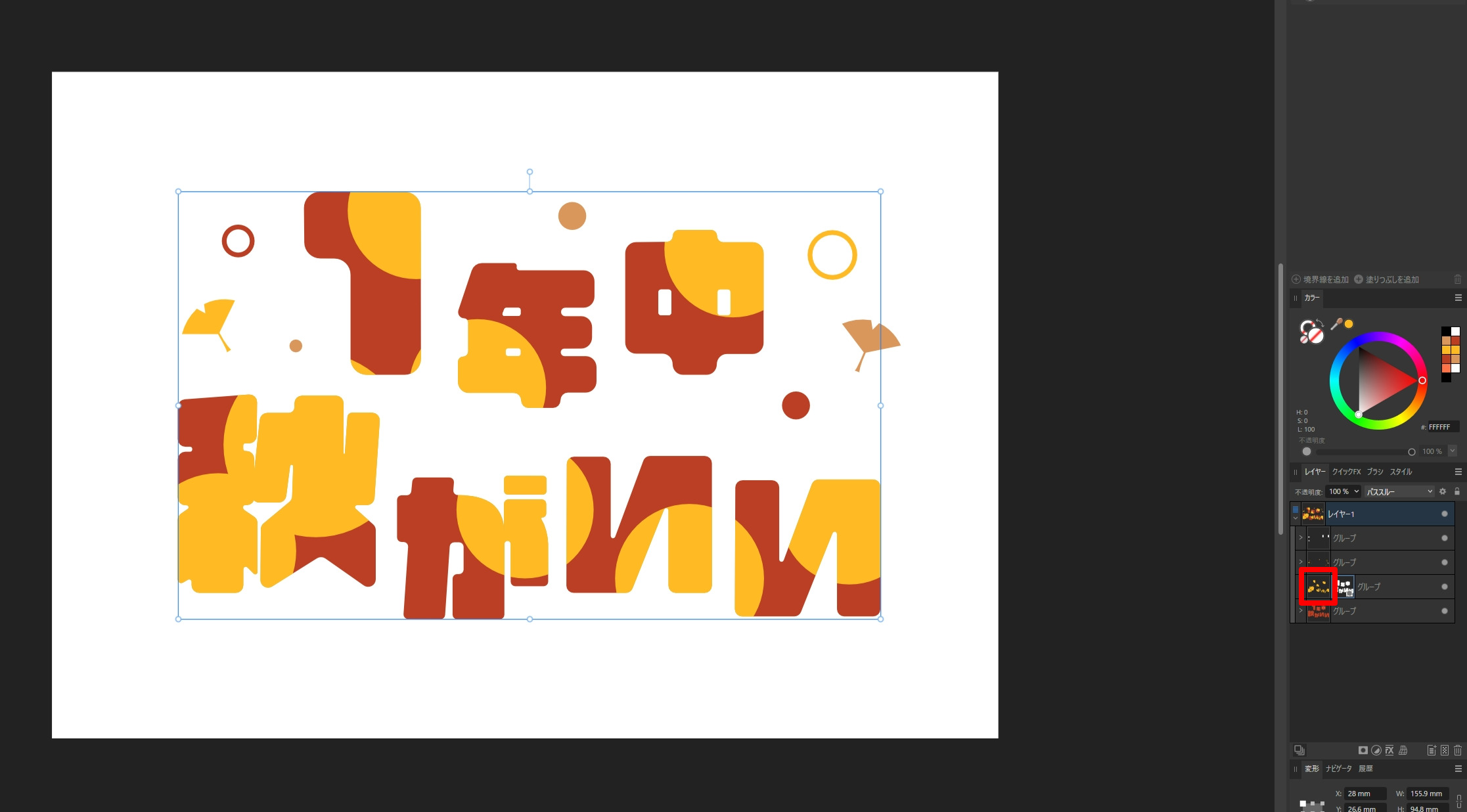
複製した文字を図形レイヤーのサムネイル(赤枠部分)へドラッグすると自動的にクリッピングマスクがかかり、図形が文字の形にくり抜かれます。


色を調整して完成
クリッピングマスクをかけた図形はダブルクリックで自由に位置調整や色調整ができるので、適宜調整をして完成です!